
当父元素A中有两个子元素B,C设置b元素的高度为300px,c元素不设置高度,想让c元素的的高度自动填充为父元素的高度,该怎么做?
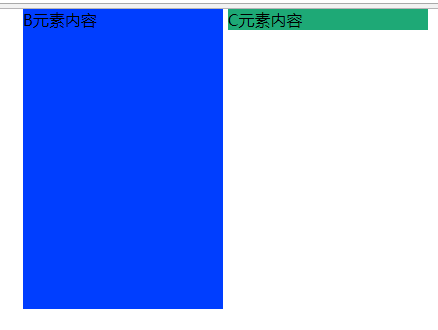
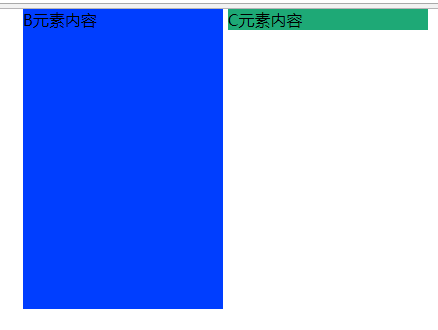
现状图:

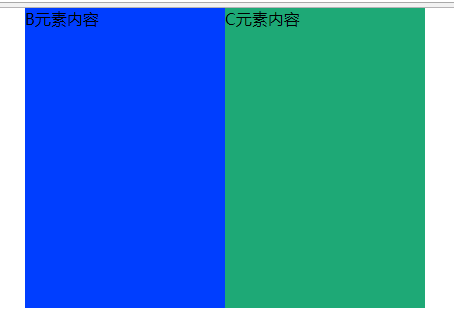
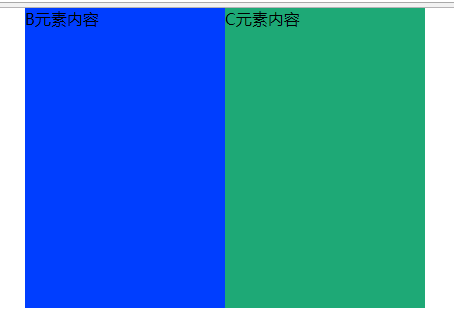
期望图:

实现代码:
A:
position:relative;
C:
position:absolute;
height:100%;
本文共 188 字,大约阅读时间需要 1 分钟。

当父元素A中有两个子元素B,C设置b元素的高度为300px,c元素不设置高度,想让c元素的的高度自动填充为父元素的高度,该怎么做?
现状图:

期望图:

实现代码:
A:
position:relative;
C:
position:absolute;
height:100%;
转载于:https://my.oschina.net/u/3680343/blog/1595257